Atualmente estou trabalhando com um sistema WooCommerce que foi transformado em um sistema para orçamentos e me deparei com um problema: Retirar os preços dos e-mails de pedidos do WooCommerce.
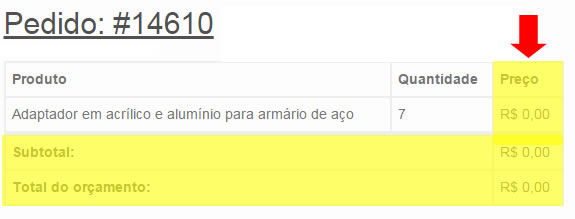
Originalmente, o bloco de produtos no pedido vinha conforme a imagem abaixo, e precisava remover os itens destacados em amarelo:

Não encontrei nenhum post com a solução sobre isso em português/inglês, mas achei muita gente buscando ajuda para tal. Não consegui ocultar pelo functions, mas consegui fazer direto pelo código, removendo as linhas responsáveis pelo preço. Segue:
NOTA: Ao que percebi, todo mundo vai procurar esta solução diretamente no template dos e-mails enviados pelo WooCommerce, que fica dentro de seutema/woocommerce/emails/admin-new-order.php, porém, ao carregar este arquivo o WooCommerce encontra funções que estão ligadas a outros arquivos que estão na pasta do plugin. Então, se precisar fazer alguma alteração no template de novo pedido e não encontrar no admin-new-order do tema, você deve buscar a solução na pasta do plugin Woocommerce, pelo seguinte caminho: plugins/woocommerce/templates/emails.
No arquivo plugins/woocommerce/emails/email-order-items.php é necessário remover a linha que mostra o preço do produto, que fica ao lado do total de produtos vendidos:
<td><?php echo $order->get_formatted_line_subtotal( $item ); ?></td>
Em admin-new-order.php dentro da mesma pasta remover a linha:
<th scope=”col”><?php _e( ‘Price’, ‘woocommerce’ ); ?></th>
Também precisei remover o Total e Subtotal que fica ao final da listagem de produtos do pedido. Para isso, remova o bloco abaixo, também dentro de admin-new-order.php
<?php
if ( $totals = $order->get_order_item_totals() ) {
$i = 0;
foreach ( $totals as $total ) {
$i++;
?><tr>
<th scope=”row” colspan=”2″ style=”text-align:left; border: 1px solid #eee; <?php if ( $i == 1 ) echo ‘border-top-width: 4px;’; ?>”><?php echo $total[‘label’]; ?></th>
<td style=”text-align:left; border: 1px solid #eee; <?php if ( $i == 1 ) echo ‘border-top-width: 4px;’; ?>”><?php echo $total[‘value’]; ?></td>
</tr><?php
}
}
?>
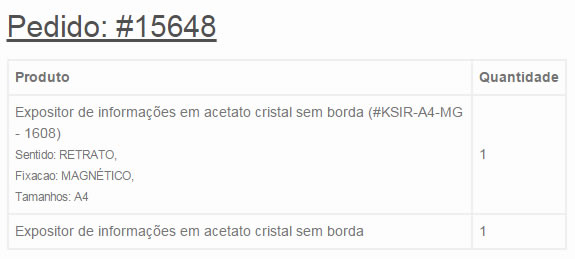
Depois de removido estes itens, o novo pedido ficará assim:

Lembrando que se você atualizar o plugin WooCommerce, será necessário refazer esta alteração.
Se tiver dificuldade, não comente. Mande diretamente um e-mail para sergioronei (at) gmail.com