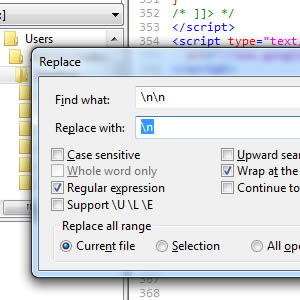
Search e Replace com Expressões Regulares para Spin

No edit plus: Tools Record Record Keystrokes Escolhe 1 e renomeia. \t nada \{\n \{ (8x) \}\n \} (8x) \|\n \| (8x) \n nada , (espaço) , (sem exp reg daqui em diante) (espaço) . . }a } a (até o Z) a{ a } (até o Z) (espaço duplo) (espaço) } { }{ .{ […]
Criação de Sites Curitiba

Estou aqui para indicar uma agência de Criação de Sites em Curitiba. A Agência Alto Site. Criação de Sites em Curitiba A Agência possui profissionais qualificados em Criação de Sites, desenvolvimento de Logomarcas / Logotipos, otimização de sites. A agência também possui servidor de hospedagem de sites em Curitiba. Alguns benefício de Criar seu site […]
Redirecionamento de sites com .htaccess (301 e 302)

Redirecionamento de site permanente com .htaccess (301) Se você retirou um site de um domínio e colocou em outro, mas a estrutora do site continua a mesma, é possível usar uma regra bem simples do .htaccess para redirecionar todas as páginas antigas para as páginas novas. Para fazer isso, você precisa criar um arquivo com […]
Plugins SEO para WordPress

Conheça alguns dos plugins de SEO que eu utilizo aqui no Blog. Entre eles, o Random Post Widget, que cria uma lista de posts randônicos para você colocar nas barras laterais do seu Blog.
Indexação Imediata

O Google está fazendo testes de indexação imediata com alguns sites e blogs. Dois posts que eu coloquei na semana passada foram indexados imediatamente. Vamos ver se vai ser o caso deste post também.
Fatores de Rankeamento para palavras-chave

Conheça alguns fatores de rankeamento importantes para palavras-chave na hora de otimizar seu site.
URLs amigáveis no WordPress

Aprenda como fazer URL’s amigáveis para o seu blog em Wordpress.
Você pode adicionar várias variáveis, como ano, mês, dia, hora, minuto, segundo, nome do post, nome do autor do post, categoria…
Redirecionamento de paginas com PHP

Redirecionamento de paginas 301 e 302 com PHP. Aprenda a fazer redirecionamento permanente e redirecionamento temporário utilizando a linguagem PHP.
CSS MEDIA

Você pode setar através da chamada do CSS qual arquivo será carregado dependendo da resolução do usuário, da seguinte forma: <link rel=”stylesheet” media=”screen and (max-width: 600px)” href=”pequeno.css” /> <link rel=”stylesheet” media=”screen and (min-width: 600px)” href=”grande.css” /> Facil né?